
05 Avr 5 astuces (peu connues) pour personnaliser vos vidéos YouTube et vous différencier de vos concurrents

Explications en 3 clics !
Comment personnaliser vos vidéos YouTube
Commençons par le commencement :
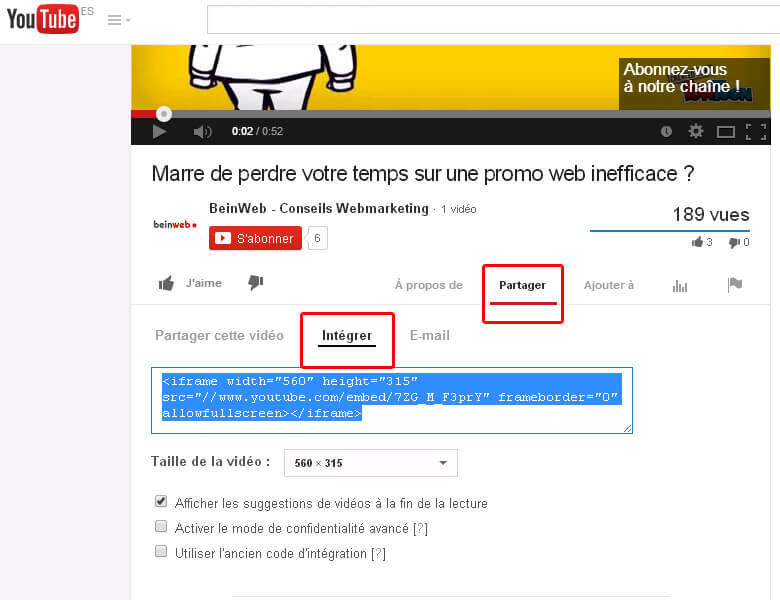
Sur votre compte YouTube, en-dessous de chacune de vos vidéos, vous avez un onglet “Partager”. Lorsque vous cliquez sur celui-ci, apparaissent alors 3 options possibles, dont une « Intégrer », qui vous laisse choisir la taille de la vidéo. Vous êtes toujours là ?
Vous avez alors le code de votre vidéo (en bleu sur l’image), c’est-à-dire le code que nous copions/collons habituellement pour avoir une vidéo « STANDARD », n’est-ce-pas ?
(Dans l’exemple du dessus, il s’agit de: <iframe width= »560″ height= »315″ src= »//www.youtube.com/embed/7ZG_M_F3prY » frameborder= »0″ allowfullscreen></iframe> )
A partir de là, nous allons donc modifier certains paramètres du code…
Les 5 options à votre disposition pour modifier ce code
Les différentes options que nous avons à disposition sont :
• « L’autoplay », ou la rediffusion en continue de la vidéo de façon automatique: pour cela, vous devrez simplement ajouter le code “autoplay=1”.
• Faire démarrer la vidéo à un moment précis, différent de celui du début: vous devrez simplement ajouter le code “start=100” (100 étant le temps en seconde).
• Faire disparaître les boutons de la partie inférieure de la vidéo: vous devrez simplement ajouter le code “controls=1”.
• Pour éviter d’être ennuyé avec les vidéos en relation à la fin de la vidéo: vous devrez simplement ajouter le code “rel=0”.
• Pour éviter qu’apparaisse l’information de la vidéo sur la partie supérieure du reproducteur: vous devrez simplement ajouter le code “showinfo=0”.
Où insérer ce code ?
Pour n’importe quel code que vous insérerez, mettez-le après l’ID de votre vidéo. Le premier paramètre commence donc après le point d’interrogation ? . Puis, lorsque vous ajouterez d’autres paramètres, ajoutez le signe & entre les différents paramètres (sans aucun espace).
Par exemple, si au départ vous avez comme code pour votre vidéo :
<iframe width= »560″ height= »315″ src= »//www.youtube.com/embed/7ZG_M_F3prY? » frameborder= »0″ allowfullscreen></iframe>
Vous devrez insérer votre code juste après le point d’interrogation suivant l’ID de la vidéo :
<iframe width= »560″ height= »315″ src= »//www.youtube.com/embed/7ZG_M_F3prY?INSÉRER ICI » frameborder= »0″ allowfullscreen></iframe>
Cela apparaîtrait donc au final comme cela:
<iframe width= »560″ height= »315″ src= »//www.youtube.com/embed/7ZG_M_F3prY?rel=0&showinfo=0&controls=1&autoplay=1&start=120” frameborder=”0″ allowfullscreen></iframe>
Avec ce code, par exemple, vous aurez une diffusion de votre vidéo « propre », sans aucune trace de YouTube et sans les vidéos recommandées à la fin !
Si vous voulez que la vidéo soit reproduite sans « autoplay », ni qu’elle démarre à la 2e minute, par exemple, enlevez les 2 derniers paramètres.
NB : Si vous voulez que personne ne puisse insérer votre vidéo sur son propre site, allez dans les options de distribution: Gestionnaire de vidéos > Modifier > Paramètres avancés > Désactiver la case « Autoriser l’intégration» (en bas de la colonne de gauche).
On espère que cet article vous servira pour vos futures intégrations de vidéos sur votre site !
Et n’oubliez pas, ce blog est le VOTRE, donc n’hésitez pas à nous raconter votre expérience dans un petit mot ci dessous !






alicia ginard
Posté à 00:12h, 07 avrilmerci pour le partage…
bonnes astuces, je note !
admin
Posté à 00:15h, 08 avrilmerci à vous Alicia !!
Pingback:BeinWeb 7 outils en ligne pour avoir une vidéo professionnelle
Posté à 15:23h, 15 octobre[…] le marketing vidéo : >> 10 tactiques approuvées pour gagner des vues sur YouTube >> 5 astuces (peu connues) pour personnaliser vos vidéos YouTube et vous différencier de vos concurre…>> Comment optimiser vos vidéos YouTube pour obtenir plus de vues […]
Pingback:BeinWeb 7 outils en ligne pour avoir une vidéo professionnelle
Posté à 16:56h, 31 octobre[…] vidéo : >> 10 tactiques approuvées pour gagner des vues sur YouTube >> 5 astuces (peu connues) pour personnaliser vos vidéos YouTube et vous différencier de vos concurre…>> Comment optimiser vos vidéos YouTube pour obtenir plus de vues […]
Anne Guedes
Posté à 05:08h, 28 juinJ’ai deux blogs (blogspot.com). Sur l’un je n’ai jamais eu la moindre difficulté pour intégrer une vidéo YouTube à taille personnalisée. Mais sur l’autre, c’est impossible. La seule manière d’intégrer et d’insérer le code normal. Pourquoi ne puis-je faire dans mon blog plus récent ce que je peux faire dans mon blog plus ancien ?
Merci de me donner une idée !
Anaïs Villelongue
Posté à 13:14h, 28 juinBonjour Anne !
Merci pour votre commentaire. Il n’y a aucune raison apprarente pour que cela ne marche pas :) Sur lequel de vos 2 blogs, cela ne marche-t-il pas ? L’ancien ou le nouveau ? Il se peut que vous n’aillez pas la même version de mise à jour sur vos 2 blogs. Essayez donc de mettre à jour la version la plus ancienne, si cela marche exclusivement sur le nouveau.
Anais
Sébastien
Posté à 14:07h, 27 juilletInformation forte intéressante et bien détaillée. Par contre je n’ai pas trouvé la possibilité de supprimer le logo youtube (ou son lien en bas à droite) dans la vidéo. Donner l’impossibilité d’arriver sur le site youtube en question.
Anaïs Villelongue
Posté à 14:35h, 27 juilletMerci Sébastien pour le petit mot !
Pas possible malheureusement … :(
yan
Posté à 20:58h, 27 févrierle &controls=1 c’est 0 qu’il faut mettre et même en faisans ça un lien youtube apparaît à la place :(