
12 Fév Comment créer des images interactives et en mettre plein la vue à vos lecteurs !

Or, aujourd’hui, il n’a jamais été aussi facile d’intégrer des images interactives sur votre page Facebook, vos réseaux sociaux en général, ou encore votre site !
Comment ?
Nous avons récemment fait la découverte d’un outil fantastique et nous avions envie de le partager avec vous : un outil qui vous permettra d’enrichir vos images (ou vidéos) avec du contenu supplémentaire.
Lorsqu’un utilisateur survolera votre image, des pop-ups apparaissent pour indiquer la présence d’une ressource additionnelle. Cet outil, c’est Thinglink.
Thinglink est un outil génial qui vous permet d’ajouter de la musique, des vidéos, du texte, des liens, ou encore d’autres images à votre image. Bref, vous faîtes du sur-mesure. Votre créativité est votre seule limite pour créer des images amusantes sur cette plateforme et permettre à vos lecteurs d’interagir avec votre image (sans être redirigé sur une page extérieure pour « consommer » votre contenu).
Envie de créer le plus facilement du monde des images interactives, que vous pouvez ensuite intégrer dans votre site, blog ou réseaux sociaux comme Facebook ?
Pas de problème, on vous explique comment faire !
Comment créer des images interactives avec Thinglink
Les étapes pour créer une image interactive
La première chose que vous devez faire est d’entrer sur Thinglink et vous créer un compte. Commencez par un compte gratuit, puis, si vous vous êtes laissé convaincre par le concept, vous pourrez toujours prendre ensuite une option payante avec plus de fonctionnalités (notamment les statistiques de vos images). Sachez que pour commencer, la version gratuite est plus que suffisante. Une fois enregistré, vous pourrez commencer à créer tout plein d’images interactives !
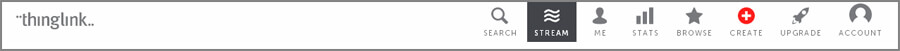
Filez tout droit sur le menu du haut et cliquez sur « create ». Téléchargez votre image, soit depuis votre ordinateur, soit depuis Facebook, Flickr, ou depuis votre site web.

Une fois que vous avez téléchargé votre image, vous pouvez lui ajouter un titre, marquer si vous voulez ou non que cette image soit accessible sur la plateforme pour tout le monde dans les options de partage (sharing settings), mais surtout…ajouter votre interaction !
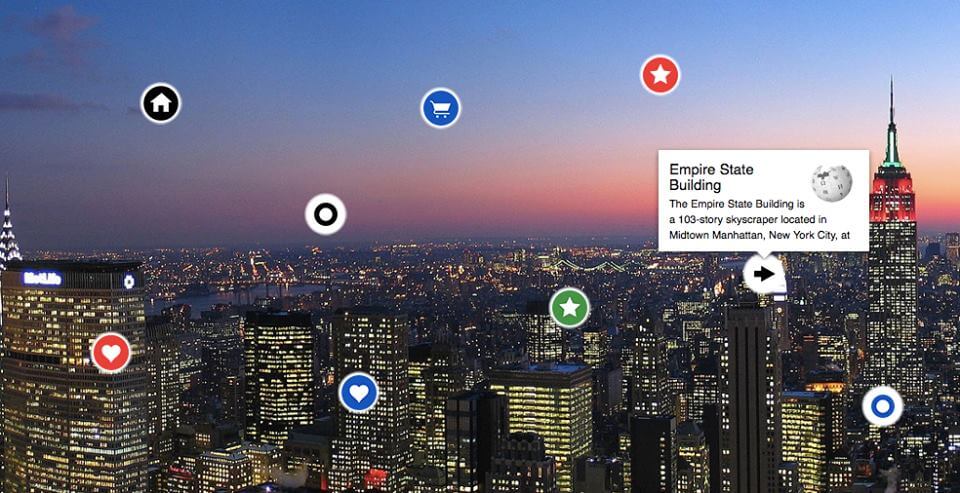
Chaque tag (ou étiquette) correspond à un élément que vous voulez rajouter.
Pour le faire, vous avez 2 options :
– Soit passer par le moteur de recherche de la colonne de gauche. Vous pourrez alors aller chercher une autre image, un site, un audio de Soundcloud, une vidéo YouTube ou Vimeo, un produit d’Amazon etc. Pour cela, vous ne devez que rentrer l’url de l’élément en question, puis, une fois qu’il apparaitra le sélectionner.
– Soit cliquer sur l’image et l’encadré de tag apparaitra directement. Là aussi, vous devrez enter l’url de l’élément que vous voulez rajouter.
Vous devrez ensuite définir quel type d’icone utiliser et le texte associé.
Vous pouvez bien évidemment choisir où vous voulez que votre tag apparaisse en le déplaçant sur l’image.
NB : si vous voulez partager votre image sur un blog ou un site vous devez le faire au travers de l’option “Partager” dans les icônes de droite, une fois que vous aurez enregistré votre image.

Ce mini-tuto s’arrête là dans la mesure où vous vous en apercevrez très vite cet outil est très intuitif et ne demande aucun savoir-faire en particulier pour son utilisation :)
Pourquoi vous devriez créer votre première image interactive
– Sur Facebook, et les réseaux sociaux en général, vous avez souvent besoin de plus d’espace pour raconter votre histoire et vous vous sentez souvent frustré : en partageant une image interactive, vous pouvez désormais ajouter tout ce dont vous avez besoin !
– C’est honnêtement TRÈS simple à faire et à exporter ensuite sur votre blog ou site !
– Une image qui informe et en même temps est capable de vendre, surtout si vous avez une activité dans le e-commerce, peut vous être TRÈS TRÈS utile.
– Les audios et vidéos sont reproduits depuis l’image même : votre lecteur n’a pas besoin de sortir sur une page extérieure pour « consommer » votre contenu.
– C’est 100% gratuit (ce qui n’enlève rien au charme de cet outil ;)).
– Rappelez-vous de notre article Augmentez la participation sur votre page Facebook en une semaine, vous l’avez en tête, c’est bon ? ;) Sur Facebook, les images sont sans conteste, le format le plus efficace.
Convaincu ? Rappelez-vous, une image vaut mieux que 1000 mots ! Et, comme vous avez pu le remarquer, cela ne m’a pas pris plus de 2 minutes pour vous expliquer toute la écanique ! Alors, ne loupez pas le coche de cette nouvelle tendance, foncez (avant que tous vos concurrents le fassent avant vous) !






Sarah
Posté à 12:09h, 12 févrierJ’adhère!!!!!!!!!!!!!!! Interagissons ;)
et bonne journée à vous !
Anaïs Villelongue
Posté à 12:19h, 12 févrierQuel enthousiame !! ;)
Bonne journée à vous aussi Sarah !
Verónica
Posté à 18:02h, 12 févrierJe viens de lire votre article et sincèrement ça donne envie de t’essayer j’ai un site de ecommerce et je vais m’inscrire sur le site je vais voir ce que ça donne sur une image
Anaïs Villelongue
Posté à 18:51h, 12 févrierBonjour Veronica !
Merci pour votre petit message !
Tenez-moi au courant ;)
working-mum
Posté à 21:53h, 12 févrierça donne carrément envie!!!
Anaïs Villelongue
Posté à 22:02h, 12 févrierhihihihi ;) ;)
Rose
Posté à 17:14h, 14 févrierIl va falloir que je teste ça ! Ça a l’air chouette ! Merci pour le tuyau !
Anaïs Villelongue
Posté à 17:17h, 14 févrieravec plaisir Rose et merci de votre petit mot ;)
Marie
Posté à 11:04h, 20 févrierJe ne connaissais pas encore cet outil, et ça me donne très envie d’essayer, tout ça :)
Merci pour l’info :)
Anaïs Villelongue
Posté à 11:47h, 20 févrierYou’re welcome Marie !
Pingback:1000D carte interactive - Gîtes La Bréjolière
Posté à 10:25h, 23 février[…] à la découverte d’un excellent article sur comment créer des images interactives, j’en profite pour tester la méthode sur la carte du parcours de la 1000D de Mervent […]
Anne DRW
Posté à 23:18h, 09 octobreBonjour, juste pour info : il n’y a pas de version gratuite c’est dommage, C’est payant aprés 14 jours essai et dés l’inscription faut rentrer ses coordonnées bancaires et la première propo Pro Plan oblige à des paiements récurrents !
Anaïs Villelongue
Posté à 23:58h, 09 octobreBonjour Anne,
Merci d’être passée sur notre blog ! Oui, mais 14 jours vous laissent le temps de créer vos images… Après ces 14 jours, vous pouvez toujours vous inscrire avec un autre mail :)
Cyril
Posté à 10:34h, 20 décembreBonjour, votre article sur Thinglink a éveiller ma curiosité. J’utilise un autre outil web ( http://www.genial.ly ) qui est gratuit dans sa totalité mais vais essayer ces 14 jours d’essai. Merci et bonne continuation.
Anaïs Villelongue
Posté à 13:27h, 20 décembreBonjour Cyril,
Merci pour votre message ! Comme je le disais à Anne, 14 jours vous laissent largement le temps de créer vos images, après quoi, vous pouvez toujours vous inscrire avec un autre mail ;)
A bientot !
Marie
Posté à 08:43h, 09 juinBonjour, merci pour cet article qui est très intéressant.
J’ai essayé de faire ma propre image interactive pour mon blog wordpress, mais je n’arrive pas à trouver un lien pour le mettre directement, savez-vous si cela est possible ?
Bonne journée !
Anaïs Villelongue
Posté à 13:08h, 09 juinBonjour Marie,
Si vous etes sur wordpress, la solution la plus simple est d’utiliser le plugin associé https://wordpress.org/plugins/thinglink.
A bientot !
Marie
Posté à 11:53h, 15 juinMerci beaucoup !
Claire
Posté à 12:47h, 16 févrierBonjour et merci pour cet article. Je recherche justement une manière de créer des images ‘interactives’ mais je ne trouve pas la solution pour les intégrer dans un mail car ils n’acceptent pas les iframe. Vous avez une piste ? Merci !!
Anaïs Villelongue
Posté à 15:38h, 16 févrierBonjour Claire,
merci pour le partage ! Je ne connais pas la plateforme que vous utilisez mais les plateformes les plus courantes du type mailchimp ou aweber vous le permettent me semble t il.