
30 Avr 3 manières d’adapter votre site aux mobiles

Pourquoi ?
Pour plusieurs raisons :
– Car ajourd’hui, il y a tout simplement plus d’internautes sur mobile que sur ordinateur ! Et, cet utilisateur de smartphone passe en moyenne une heure par jour sur son mobile à naviguer sur Internet ! Les internautes sur mobile (ou « mobinautes ») représentent donc une part de plus en plus importante de l’audience de votre site !
– Parce que la visibilité de votre site sur smartphones est devenue tellement indispensable pour les internautes, que ça l’est devenue aussi pour Google ! Puisque ce qu’aime Google n’est ni plus ni moins ce qu’aime l’internaute. Et c’est donc devenu, par la force des choses, un élément indispensable pour votre référencement !
– Enfin, avec la nouvelle version « mobile friendly » de Google, les sites « mobile-friendly » (adaptés aux mobiles) seront désormais privilégiés dans ses résultats sur mobile.
Visiter votre site sur un mobile doit donc être une expérience convaincante pour votre internaute. Car un internaute qui consulte votre site depuis son mobile, si celui-ci n’est pas adapté (écrit en tout petit, avec des pop ups dans tous les sens…), aura vite fait de repartir illico !
Alors par ou commencer ?
– Tout d’abord, regardez si votre site, tel qu’il est dans son état actuel, est adapté aux mobiles, grâce à cet outil qui vous est fourni par Google itself (que vous pouvez retrouver dans votre compte Google Webmaster Tools) :
>> https://www.google.com/webmasters/tools/mobile-friendly/?hl=fr
Si votre site passe le test de compatibilité mobile, c’est gagné ! ;)
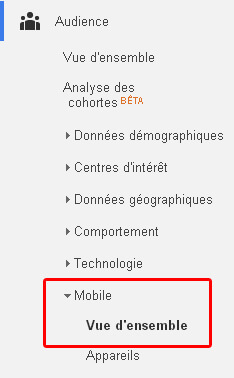
– Enfin, vérifiez la part actuelle de votre trafic qui découvre votre site sur mobile. Vous pouvez aller sur votre compte Google Analytics. Puis, dans le menu de gauche, allez dans « Audience » puis le sous-menu « mobile« . Ici, vous verrez, dans « Vue d’ensemble », la répartition de votre trafic entre ordinateur, tablettes et mobiles.
Si la part de mobile ou tablette de votre trafic est importante, vous n’avez plus le choix. Foncez !
Plusieurs solutions s’offrent à vous pour vous permettre d’être visité sans crainte sur n’importe quel terminal.
Comment adapter votre site aux mobiles ?
1. Le « Responsive Design » : la solution la plus adaptée
La réponse la plus optimale est de recourir à ce qu’on appelle le responsive design ou design « adaptatif ». C’est la solution officiellement recommandée par Google.
La plupart des thèmes premium (payants) de WordPress sont responsive. Mais assurez-vous quand même que ce soit le cas au moment de l’installer. Si ce n’est pas le cas, changez votre thème existant pour un thème responsive.
Votre site s’adaptera de manière automatique à n’importe quelle taille d’écran !
Le « responsive design » permet en effet d’adapter la configuration de votre site en fonction du terminal utilisé. Que ce soit un ordinateur, une tablette, un mobile…Le contenu de la page reste parfaitement identique, seule la disposition change, pour prendre en compte la spécificité du terminal utilisé. Bref, selon la taille de l’écran, vos textes et images seront redimensionnées.
2. La version mobile
Si vous préférez offrir à votre internaute une expérience sur mesure pour chaque support (ordinateur et mobile), développez une version mobile séparée !
C’est la solution la plus « propre », la plus fine mais aussi la plus laborieuse et éventuellement la plus couteuse. Car il s’agit de développer un autre site spécifique pour les mobiles. La version mobile de votre site est chargée dès lors que la navigateur détecte que votre site est lu sur mobile ou tablette.
La version mobile nécessite donc la réalisation d’un 2e site internet qui sera pensé et optimisé pour les smartphones. Cette solution offre des avantages intéressants:
– c’est l’ensemble de votre site internet qui peut être optimisé pour offrir à vos utilisateurs une meilleure expérience de navigation (contenu, menu, ergonomie, design etc.). Vous pouvez décider de supprimer du contenu moins adapté aux utilisateurs mobiles ou inversement. Vous pouvez avoir une communication différente de la version « ordinateur » de votre site et avoir une approche plus ciblée aux utilisateurs mobiles.
– des outils peuvent être imaginés spécifiquement pour les mobiles : la géolocalisation, par exemple, ou l’interaction avec d’autres applications installées sur le mobile de l’utilisateur.
Bref, votre site abordera différentes versions qui prendront en compte les contraintes techniques et le mode d’utilisation de chaque dispositif (mobile et ordinateur).
3. Le plugin WordPress
Vous n’avez pas envie de vous lancer dans ce long et couteux processus ?
Une autre solution possible est, comme toujours, le plugin ! Pour rendre votre site accessible aux mobiles, il vous suffit de recourir à un plugin gratuit comme WP Touch.
C’est une option qui permet de garder votre site tel quel, en remplaçant un thème prévu pour une consultation sur ordinateur par un thème optimisé pour une lecture sur mobile. Il faut prendre le temps de le configurer. Mais une fois installé et configuré, ce plugin vous permettra donc d’afficher un site parfaitement optimisé pour tablettes et smartphones !
Voilà ! Libre à vous donc de choisir parmi toutes ces solutions possibles. L’essentiel étant de proposer un site adapté aux habitudes et aux terminaux utilisés par votre public cible !






GAYRAUD Eric
Posté à 22:35h, 09 aoûtFélicitation pour votre article.
Par contre, vous avez oublié de citer une solution simple, qui est d’utiliser un générateur automatique de version mobile pour les sites internet, tel que : http://www.mobiledition.com
MobilEdition permet de fortement augmenter l’expérience utilisateur, le référencement naturel et le nombre de visites, c’est prouvé !