
08 Avr Tutoriel Twitter Cards : Faîtes (enfin) la différence sur Twitter !

Loin est le temps où un tweet ne se composait que de 140 pauvres petits caractères ! ;) Vous l’aurez sans doute remarqué, mais aujourd’hui, Twitter voulant devenir un réseau de plus en plus grand public, cherche par tous les moyens à enrichir l’expérience de ses utilisateurs.
Et il a donc décidé, depuis quelques temps déjà, de pouvoir associer du contenu multimédia aux tweets.
C’est la dernière nouveauté Twitter et ça s’appelle les cartes Twitter (ou « Twitter cards« ).
1. Cartes Twitter : Concept et définition
Chaque carte Twitter correspond à une configuration particulière de vos tweets. Vous en aurez sans doute remarqué certaines sur votre fil d’actualité Twitter, mais il existe aujourd’hui 8 types de cartes Twitter. Soit 8 options pour partager votre contenu sur Twitter, et vous différencier de vos amis Twittos ;)
On fait le recap’ ? C’est parti !
 1. Le résumé (Summary)
1. Le résumé (Summary)
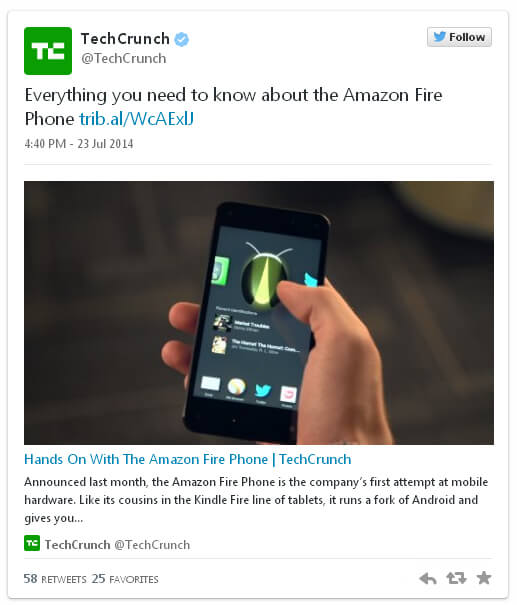
C’est l’option standard, la plus connue et la plus utilisée. Elle inclue le titre, une brève description (les premières lignes de votre contenu) et une image en miniature de votre page.
En un mot, elle propose un aperçu du contenu d’une page. Ce format peut être utile pour la page d’un article de blog ou les pages de contenu de votre site.
2. Le résumé avec image (Summary Large Image)
C’est un format similaire à la première, mais avec la seule différence qu’il donne plus de protagonisme à l’image en augmentant sa taille !

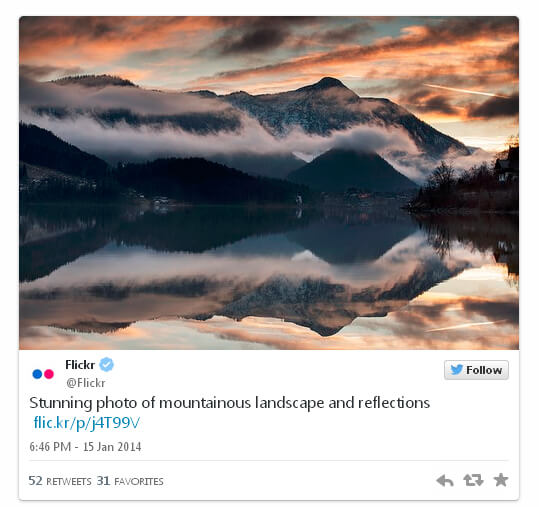
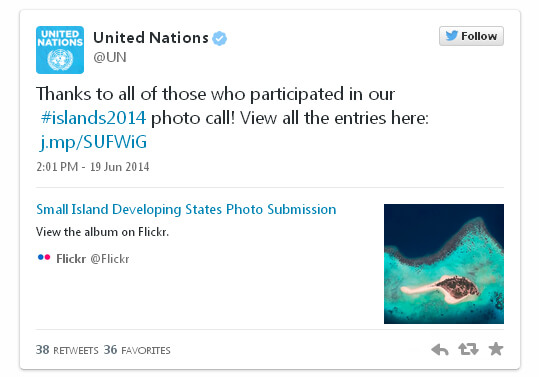
3. La photo
N’allez pas chercher bien loin : c’est un tweet avec une photo ;) Vu que l’on adore tous les jolies images et que ce qui marche avant tout sur les réseaux sociaux, c’est le VISUEL, c’est l’une des cartes au meilleur taux de clic !

4. La galerie (Gallery)
Comme son nom l’indique, elle contient une collection de photos, c’est-à-dire une mosaïque de 4 photos en simultané. Elle fonctionne également très très bien !

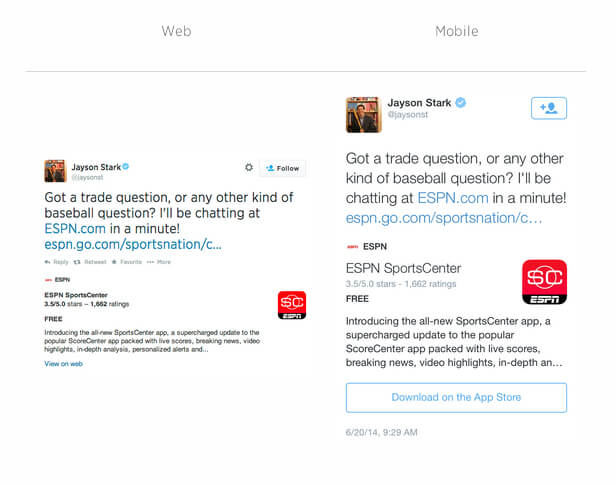
5. L’App
Ce format, encore peu utilisé, permet de faire la publicité d’une application. Pour faire bref, il affiche les fonctionnalités d’une app (pour le web ou mobile) sur le tweet.

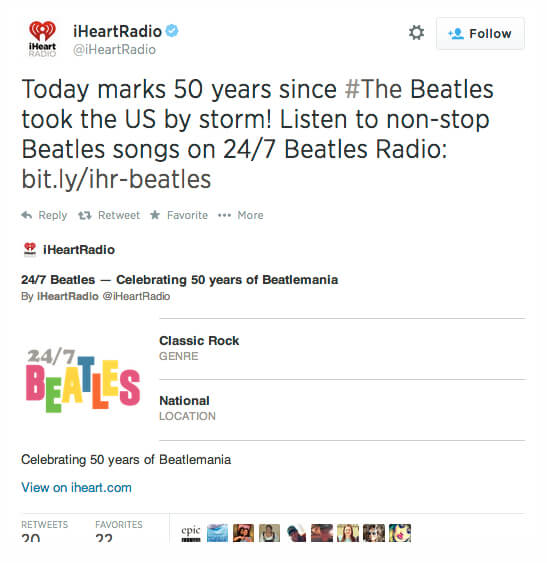
6. Le Player (vidéo ou audio)
Notre coup de coeur ! C’est LE format pour le contenu multimédia, car il contient un reproducteur de vidéo ou audio. Effet wahoo garanti !
#SCOTD is Stockholm, Sweden-based Daniel Rosenholm, aka @dubiousquip who creates a blend of blues, soul and pop. https://t.co/sVchJg3EgU
— SoundCloud (@SoundCloud) 24 Avril 2014
7. Le produit (Product)
Ce format décrit les caractéristiques d’un article en vente. Il permet de mettre en valeur un produit contenu sur une page de vente. Il est donc surtout utilisé par les sites e-commerce pour leurs pages produit.

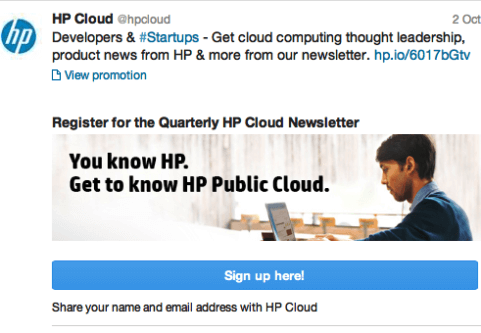
8. Le générateur de prospect (Leads generator)
C’est LE tout nouveau format publicitaire de Twitter, celui pour la captation de nouveaux prospects. Car il inclue un texte descriptif et appel à l’action pour que votre lecteur puisse passer à l’action (dans l’exemple ci-dessous s’enregistrer). Cette option est la plus récente et encore relativement peu utilisée mais à un avenir prometteur !

2. Comment mettre en place vos Twitter Cards sur votre site
Vous avez maintenant choisi le type de carte qui correspond le mieux à votre contenu ?
NB : Pour commencer, nous vous conseillons de commencer par l’une des deux premières. Et de les utiliser pour reprendre automatiquement le contenu des articles de votre blog.
La mise en place des cartes Twitter est alors obtenue en ajoutant des métadonnées (ou informations cachées) dans le code de la page dont vous voulez extraire le contenu sur votre tweet. Afin que Twitter puisse lier votre page à votre tweet et en extraire tout le contenu de manière automatique !
Mais rassurez-vous ! Si vous êtes sur WordPress, un plugin (ou extension) le fera pour vous !
Il existe de nombreuses options pour mettre en place des Twitter Cards sur votre site :
– Si vous n’êtes pas sur WordPress, nous vous recommandons de passer par votre développeur ou, si vous êtes motivé, de suivre sagement les étapes indiquées sur la plateforme pour développeurs de Twitter. C’est en anglais mais très bien expliqué.
– Et pour les chanceux qui sont sur WordPress, ou si vous maitrisez la programmation aussi bien que vos grands-parents, il y a (comme toujours ;)) un plugin pour ça, et même plusieurs !
Vous avez l’embarras du choix « JM Twitter Cards« , « WP Twitter Cards« … Ils vous permettront de choisir entre les types de cartes Twitter et de modifier vos champs (les données reprises dans votre tweet) pour chacune de vos pages et/ou articles de votre site.
NB : Vous avez aussi « IG Twitter Cards« . Si vous êtes une machine et produisez du contenu à toute vitesse, ce plugin est fait pour vous ! Car, même s’il est un peu plus limité que les autres, il vous fera économiser beaucoup de temps, en remplissant lui-même les différents champs de votre carte Twitter (comme le texte descriptif, en reprenant les premières lignes de texte de votre contenu etc.).
3. Dernière étape : La validation des Cards sur votre site
Enfin, vous devrez valider votre site, en utilisant le Validateur de Cards de Twitter :
Introduisez l’url de votre page dans l’onglet « validate and apply ».
Vous aurez une prévisualisation de votre carte, accompagnée du message « www.mondomaine.com approval pending » (approbation en cours).
Cliquez sur le bouton de « request approval » pour envoyer votre demande d’approbation.
Après avoir rempli quelques petites infos, vous devrez attendre un mail de confirmation de la part de Twitter itself, qui vous indiquera que votre carte est approuvée et prête à être publiée !
NB : Même s’il est annoncé que cela peut prendre quelques semaines, en général 48 heures suffisent ! Vous devrez passer cette étape de validation pour chaque type de carte que vous utilisez pour la première fois (votre première « summary card », votre première « photo card » etc.).
Voilà pour cet article, un peu technique (désolée mon côté « geek » a pris le dessus ;)) mais drôlement utile pour faire la différence sur Twitter et attirer l’attention de vos petits followers !
Et n’oubliez pas, une fois vos cartes mises en place, d’analyser vos résultats grâce à Twitter Analytics (vos statistiques Twitter) !



 1. Le résumé (Summary)
1. Le résumé (Summary) 

Nicolas Cassandrey
Posté à 13:32h, 08 avrilPetite question un peu technique: si l’on veut une carte image différente pour chaque article d’un blog faut-il générer un code par article ?
Anaïs Villelongue
Posté à 13:35h, 08 avrilBonjour Nicolas !
Je ne suis pas sure de bien comprendre votre question mais quoi qu’il en soit il est possible de changer le contenu de la carte grâce aux plugins wordpress mentionnés ci dessus ;)
Mathilde de Beaune (@madebeaune)
Posté à 17:27h, 09 avrilNe t’excuse pas pour le côté technique, c’est très bien ! Merci car la plupart des infos sont en anglais, et même en maîtrisant la langue de Shakespeare, c’est toujours agréable de progresser en langue natale.
Anaïs Villelongue
Posté à 19:09h, 09 avrilmerci Mathilde ;)
Pierre Aribaut
Posté à 09:53h, 22 juinBonjour Nicolas, le plugin du CMS doit avoir une option pour le générer automatiquement en fonction de l’image principale de l’article.