
12 Avr Comment intégrer votre blog à votre fanpage et gagner des lecteurs!

Aujourd’hui, nous allons donc essayer de répondre à une question que l’on nous pose souvent : comment vous pouvez intégrer votre blog à votre page Facebook.
La manière la plus simple de le faire est de passer via l’une des fonctions de votre fanpage :
Les onglets.
Psss Vous ne savez pas ce qu’est un onglet sur une fanpage ? Jetez un oeil sur les différentes fonctionnalités de votre fanpage !
Comment intégrer votre blog/site à un onglet de votre fanpage
Vous devez d’abord vous connecter à votre profil personnel de Facebook, duquel vous administrez votre fanpage.
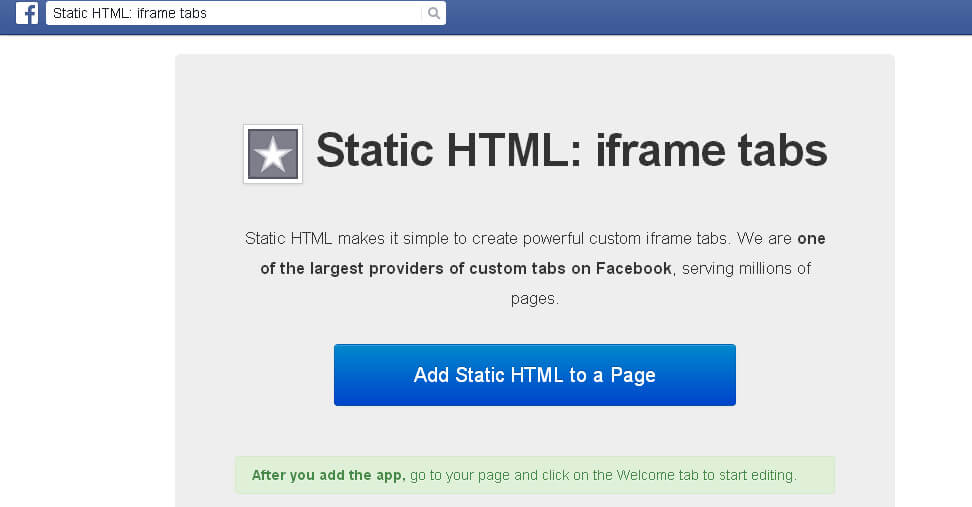
1. Allez ensuite sur le moteur de recherche de Facebook, en haut de votre page, et tapez « Static HTML: iframe tabs » (ou cliquez sur ce lien pour y accéder directement !).
Une fois installée sur votre fanpage, cette application vous permettra d’ajouter le contenu de votre choix dans le nouvel onglet de votre page.
2. Une fois sur la app de Statis HTML, cliquez sur “Add Static HTML Tab to a page”.

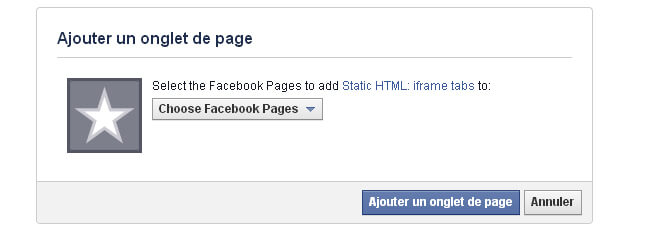
3. Sélectionnez la page dans laquelle vous voulez intégrer votre site ou blog.
4. Une fois votre fanpage sélectionnée, allez sur la fanpage à laquelle vous avez ajouté l’onglet, puis sur l’onglet « Plus » sous votre image d’accueil. Vous verrez qu’un nouvel onglet vient d’être ajouté, appelé par défaut « Welcome« .
Cliquez dessus !

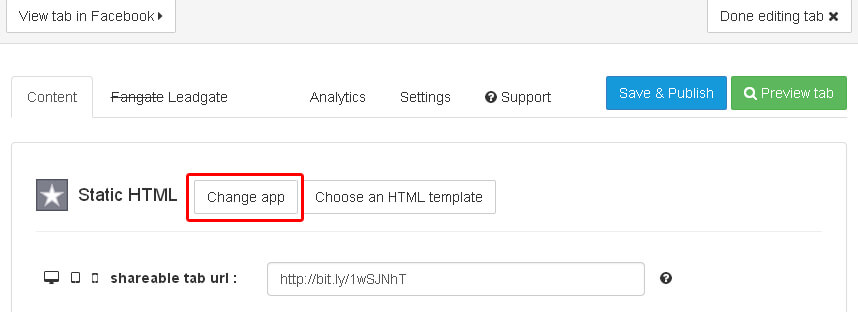
5. Lorsque vous ouvrez l’onglet, sélectionnez le bouton “Edit tab”.
Vous apparaitra alors votre panneau de configuration. Allez directement sur l’onglet « Change app« .

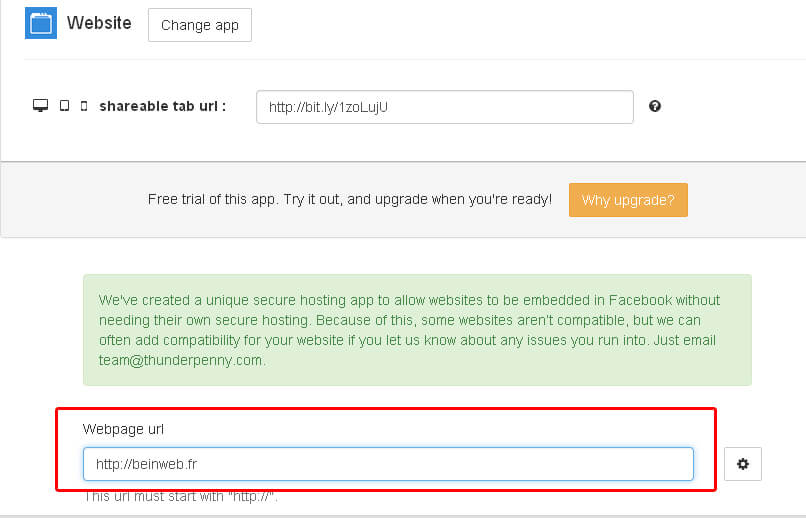
6. Puis, dans le menu de gauche, choisissez « Your Website« .

7. Une fois sur la configuration de votre nouvelle application, vous allez pouvoir renter dans « Webpage url« , en bas de page, l’url de votre choix : celle de votre blog, de votre site, bref, le contenu que vous voulez offrir à vos fans.

8. Puis cliquez sur le bouton bleu « Save and Publish » (Enregistrez et publiez) !
Vous pouvez regarder l’aperçu de votre nouvel onglet, en cliquant sur le bouton ver « Preview Tab« . Vous verrez si votre blog a été ajouté correctement ou non sur votre page Facebook !
Et voilà ! Le nouvel onglet de votre fanpage est fin prêt ! Il ne vous reste plus qu’à modifier, si vous le voulez, l’intitulé et l’image de ce nouvel onglet. Pour cela, retour en étape nº4 et, au lieu de cliquer sur « Welcome », cliquez sur « Gérer les onglets« .
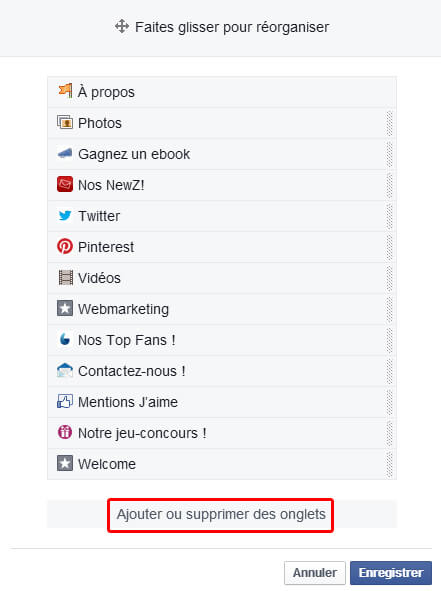
Apparaitra alors une fenêtre émergente, comme celle ci-dessous :

Cliquez sur « Ajouter et supprimer des onglets » en bas. Puis, au niveau de l’application « Static HTML », allez dans « modifier les paramètres » !
NB : Ici, vous pouvez aussi modifier l’ordre de vos onglets, en les faisant glisser à la place que vous voulez pour les réorganiser ;)

Et voilà, vos visiteurs auront donc la possibilité de visiter votre site ou blog directement depuis votre fanpage et, dans le cas d’un blog, accéder directement à vos articles ! Pas mal, non ?
On se retrouve dans les commentaires ci-dessous ! ;)










sir.kurtz
Posté à 20:20h, 12 avrilMerci encore une fois pour ce tuto. utile et bien présenté
a+
Anaïs Villelongue
Posté à 20:48h, 12 avrilmerci ;) Contente que ça vous ait plu !
Alessak
Posté à 09:44h, 13 avrilMerci pour ce tuto très bien expliqué, mais ça ne risque pas de nous faire perdre des vues sur le blog, si les lecteurs voient les articles sur Facebook?
Anaïs Villelongue
Posté à 12:32h, 13 avrilBonjour et merci pour votre petit mot !
Effectivemment, la vue de votre article ne sera pas compatibilisée mais qu’importe ? L’idée n’est pas d’enfler vos statistiques pour vous faire plaisir mais bien que vos articles soient lus, non ? ;)
Danielle
Posté à 11:07h, 17 maiÔ merci!
Des explications claires et pas à pas…
Et voilà, le résultat :
https://www.facebook.com/pages/Ezile-bay-Village/171352216287988
Anaïs Villelongue
Posté à 12:46h, 17 maiWahooo cette page Facebook méritait bien notre like !
Bravo Danielle ! En revanche, l’onglet vidéos semble vide :(
Danielle
Posté à 18:34h, 17 maiMerci de votre retour et like. Je vais enlever l’onglet video.
Tant que j’y suis j’ai aussi ajouté l’application ici https://www.facebook.com/pages/Busua-Inn/279710432058898
Bon dimanche et merci pour tous ces tutos et astuces.
D.
Anaïs Villelongue
Posté à 19:39h, 17 maiAvec plaisir Danielle ! :)
karine
Posté à 13:00h, 12 novembreBonjour, j’ai suivi vos conseils point par point. J’ai fait une erreur dans l’adresse url – Je l’ai constaté que lorsque tout était fini :-(
Comment modifier l’adresse url ? Je n’y arrive pas ! J’essaie de refaire depuis le début mais static html ne me le permet pas. Merci
Anaïs Villelongue
Posté à 13:14h, 12 novembreBonjour Karine,
Merci pour votre message. Alors dans ce cas là, malheureusement, le plus simple est de recommencer depuis 0 en désinstallant l’appli static html (en cliquant sur l’onglet « Plus » sur votre fanpage puis « Gérer les onglets », puis « Ajouter ou supprimer des onglets ») et en la résinstallant une nouvelle fois !
Bon courage :)
urli
Posté à 23:14h, 22 févrierbonjour
j’ai essayé votre méthode (très bien expliquée) mais il me semble que cela soit payant. ai je fait une mauvaise manip ou y a t il une astuce ?
merci
Anaïs Villelongue
Posté à 02:37h, 23 févriermerci pour votre gentil commentaire ;)
malheureusement cela a un peu évolué et cette fonctionnalité est devenue payante semble-t-il…
urli
Posté à 19:18h, 23 févriermerci ! y a t il une autre solution ? merci
Anaïs Villelongue
Posté à 20:33h, 23 févrierNous allons étudier la question !!
Harmony Com
Posté à 19:09h, 24 févrierBonjour,
Dommage, j’obtiens en effet ce message et ça ne marche pas : « This tab needs a subscription for the website app to appear outside of preview mode. « .
https://www.facebook.com/harmonycom.fr/
Votre tuto était top, merci quand même :-(
Johan Senn
Posté à 20:06h, 19 juilletBonsoir,
Je souhaitais ajouter un onglet pour diffuser ma Webradio directement depuis ma page FB, mais en effet, je ne parviens pas à mettre en œuvre votre Tuto, j’obtiens une erreur à l’ajout de l’onglet avec Static html : iframe tabs.
Auriez-vous découvert une autre solution ?
Par avance merci.
Anaïs Villelongue
Posté à 22:17h, 19 juilletNon malheureusement Facebook a restreint au maximum l’usage de ses API…